The 4-Point Grid System: Mastering Spacing in UI Design
€ 25.50 · 4.7 (251) · In Magazzino
Di uno scrittore di uomini misteriosi


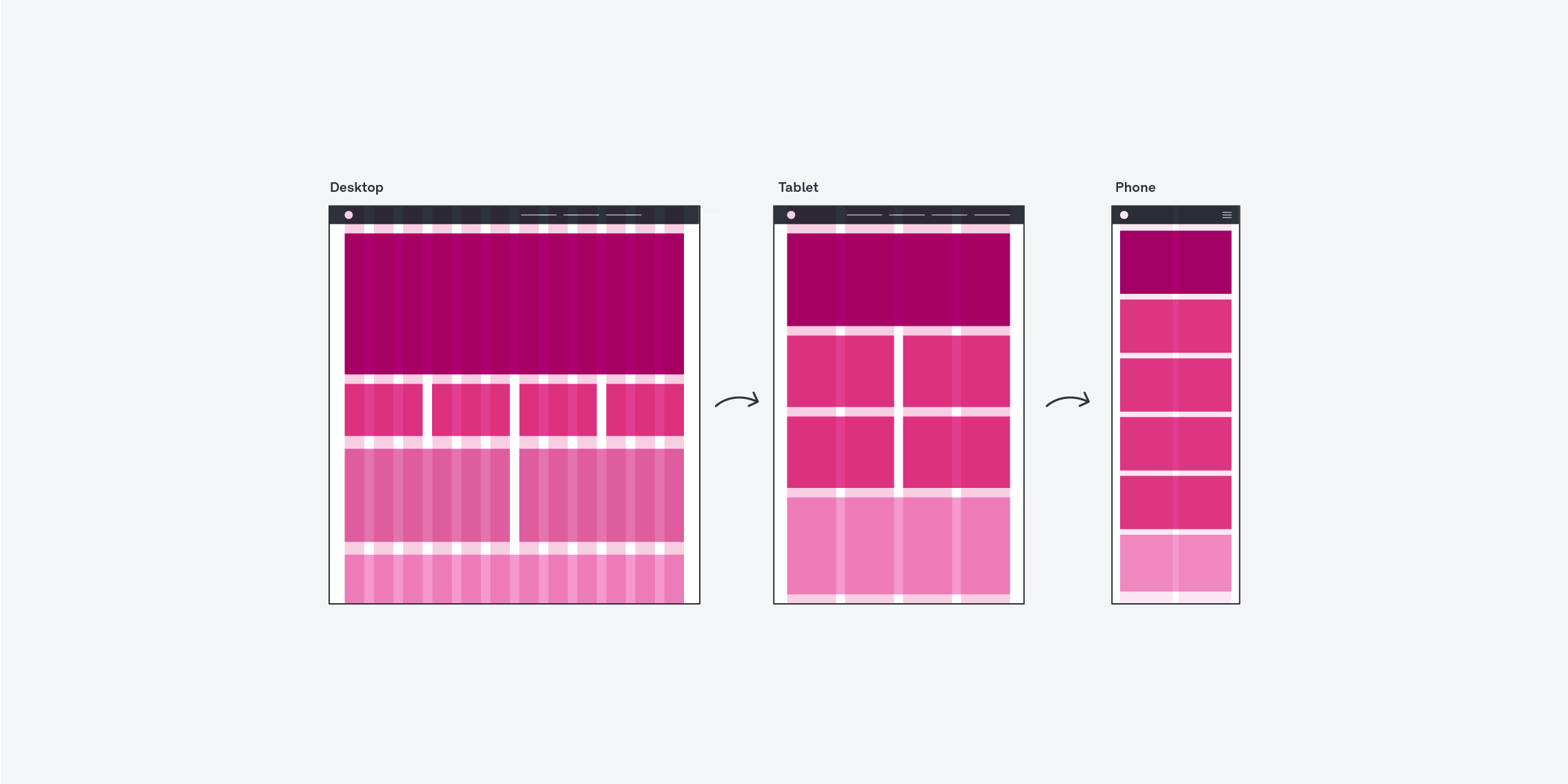
A complete guide to responsive grids (and how to use them)

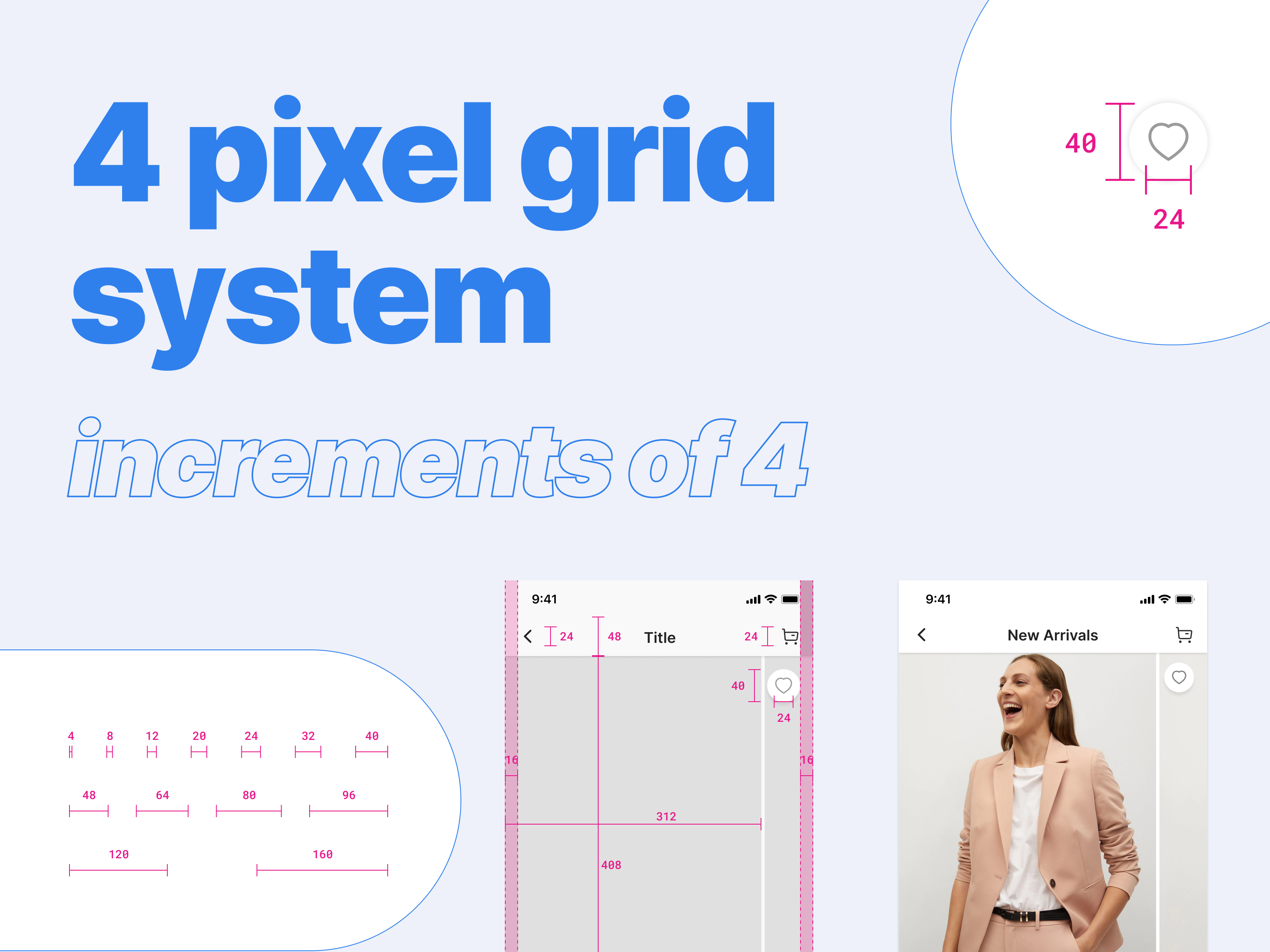
4 Pixel Spacing Grid System in UI by Arjun Visaveliya on Dribbble
Spacing methods - Material Design
Replying to @Belle Clarke when it comes to spacing grid systems in ui

The Ultimate Guide to An Effective UI Design

Using a 4pt grid system, Product Design (UX/UI)

Goodbye 8-point grid, hello 4-point grid?, by Dries De Schepper

The 4-Point Grid System: Mastering Spacing in UI Design
Mastering spacing is the secret that elevates a product designer from
How to Master Grids, Layouts, and White Space in Editorial Design

interface design - Best practices for defining grids/containers/spacing using responsive layouts - Graphic Design Stack Exchange

Using a 4pt grid system, Product Design (UX/UI)

Why we're using a 4-point grid in Webflow


